

We talk a lot about how to grow as a UX designer, develop your skills, and expand your knowledge. We’re all for going down rabbit holes, whether about technical concepts, data tables, or UX heuristics, to name a few of our favourite things. But sometimes it’s best to step away from the textbooks, lectures, and courses, and get your hands dirty (metaphorically speaking) by testing out new products for yourself in the real world.
Using real products and talking to users is one of the best ways to learn as a UX designer. In this article, we shake things up and go deeper into learning by using. First, we’ll share how to stay in the loop with what new products the kids are using these days, then we’ll walk through how to analyze the UX of a new product. Finally, we’ll outline what’s to be gained by participating in the beta versions of your favourite apps.
You’ll come away with creative ways to learn about the user experience in the real world so you can apply new nuggets of wisdom in your work.
Sound good? Let’s dive straight into how to train yourself by using real products and betas.
Watch the live event recording where we share our best design tips, tricks, and exercises for learning by examining real products and participating in beta communities.
Before you start using betas and new products, you first need to find those products. Here’s how to keep up with what the kids are doing these days.
If a product isn’t on Product Hunt, does it really exist? Product Hunt is a popular website that allows users to share and discover new tech products. Regularly checking this curated list of new products is a safe bet if you want to stay in the loop and keep up with trends. Check it once a month or so, or whenever you need to procrastinate productively 😉.
You can check out the launch archive, pick a month, and look for the most popular products—that means there’s something there.
Focus your search on enterprise UX products if you want to develop further in this area. The UI for more complex enterprise products needs to be especially efficient.
When browsing through products, check the taglines and aim to understand the problem they’re trying to solve. You want to look at products that are trying to fix a real problem, not just add a new flavour of something (cough *CHECKLIST APPS* cough). What’s their story? What are they trying to convey? Also check the comments to see if people are actually using the product.


Next, grab a cup of coffee (or two), and sign up for a product you’re actually interested in and have use cases around. Then get ready to start dissecting the UX 🤓(more on that in the next section).
So you’ve found some interesting new enterprise products. Now what? Here’s how to analyze them to improve your design skills and get a better grasp of design principles.
Instead of browsing through a product’s website and reading about their top features for hours, use the product for yourself as soon as possible. Jump in the pool and see how the product solves a real problem.
Testing the product yourself will also keep you interested and engaged (we at least have a hard time focusing on things we’re not actually interested in 🥱).
The best way to learn about onboarding in the real world is by signing up for new products. (Just be sure to reserve time to clean out your inbox in a week or two after signing up! 📬…marketers be emailin’)
Record the onboarding process by taking plenty of screenshots or screen recordings since you won’t be able to see it again afterwards. Capture any interesting or new UIs to refer back to later. Note the flow and the places where the makers prioritized and didn’t prioritize—make any notes you think are interesting.
While going through the onboarding process and playing around with the product, aim to understand the user flow. Document the series of steps you took to get things done.
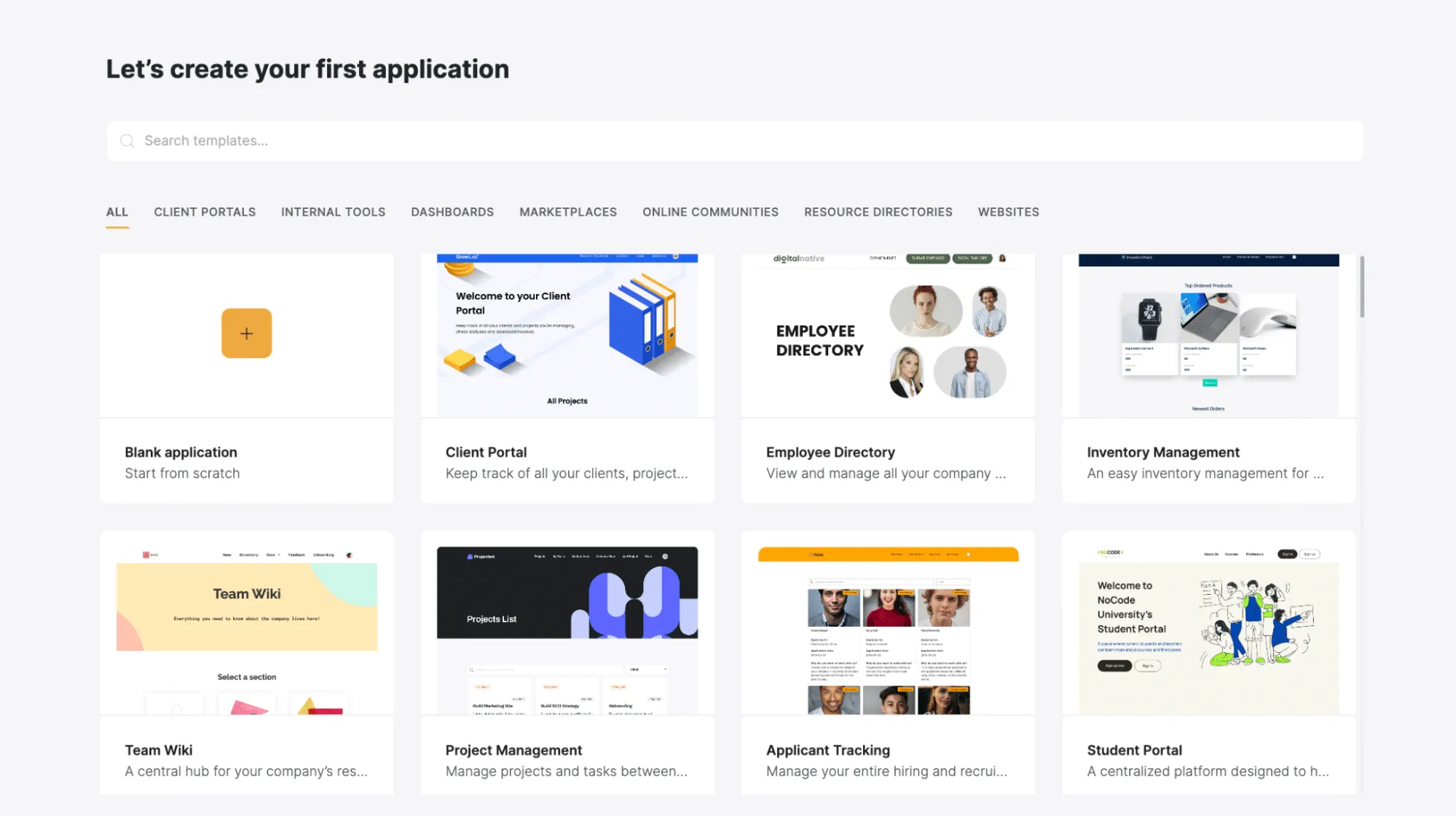
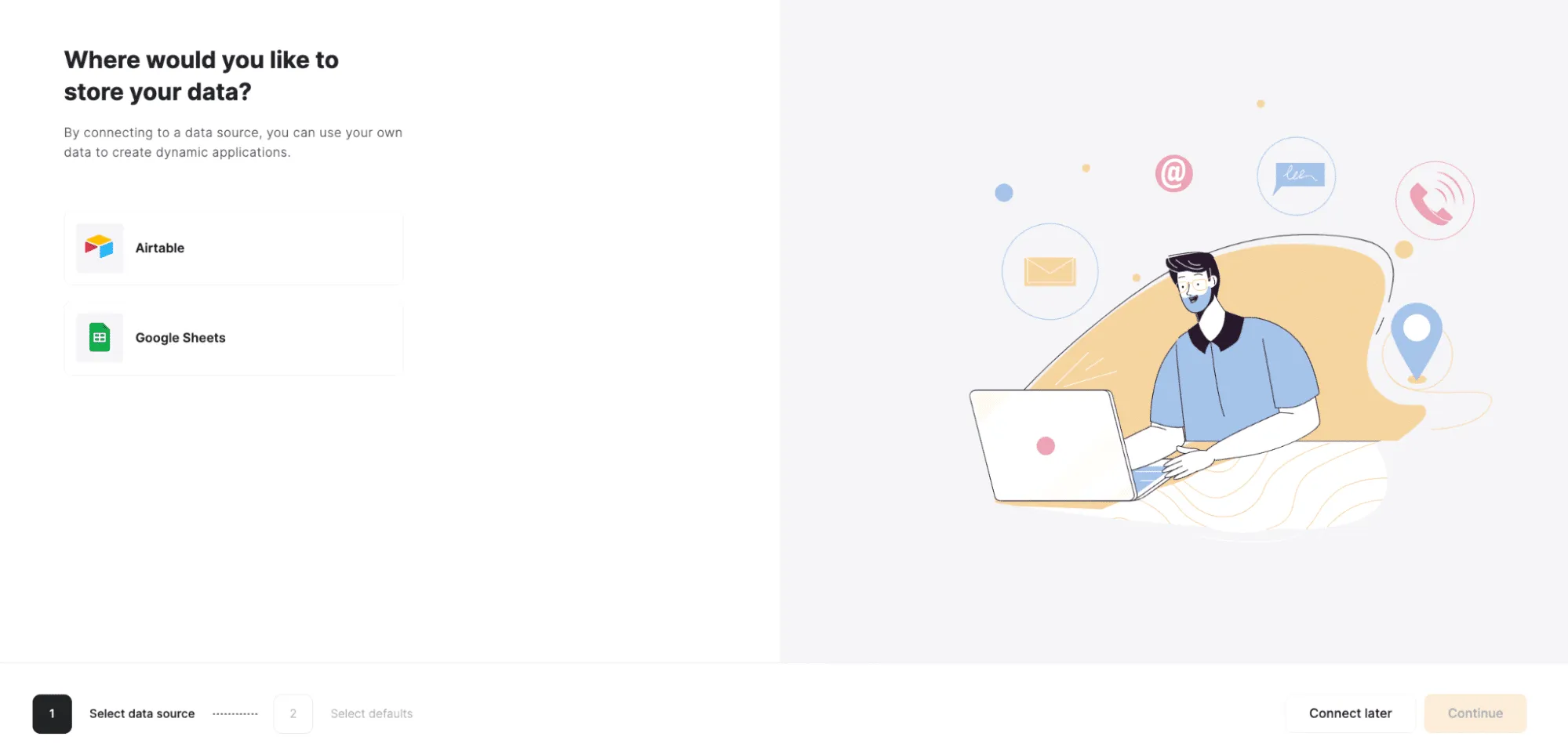
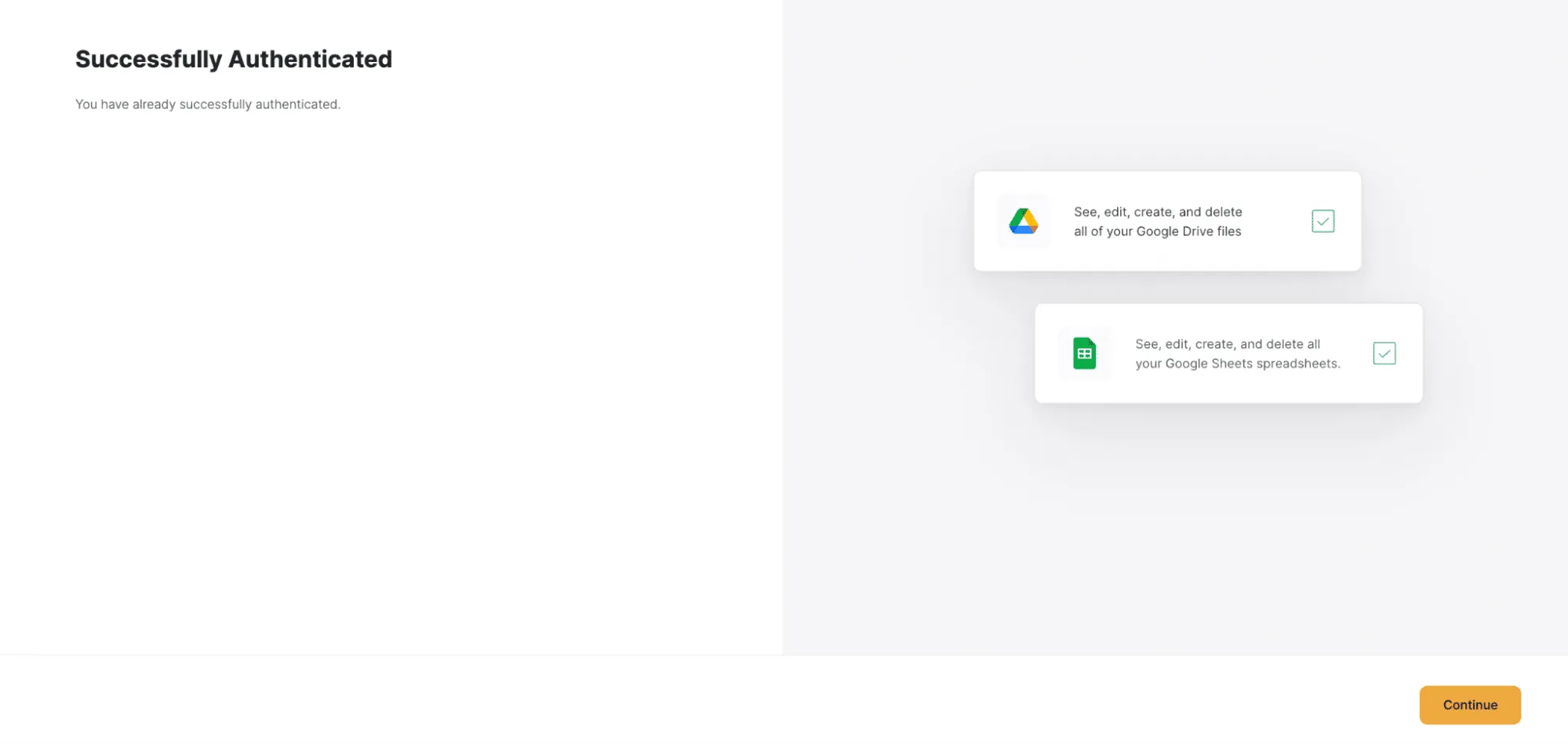
For example, if you’re documenting the user flow for Softr for Google Sheets, it could look like this:
1) Sign up, then answer a few questions before using the product.


2) Choose a template to create your first application.

3) Choose where to store your data.

4) Authenticate with Google.

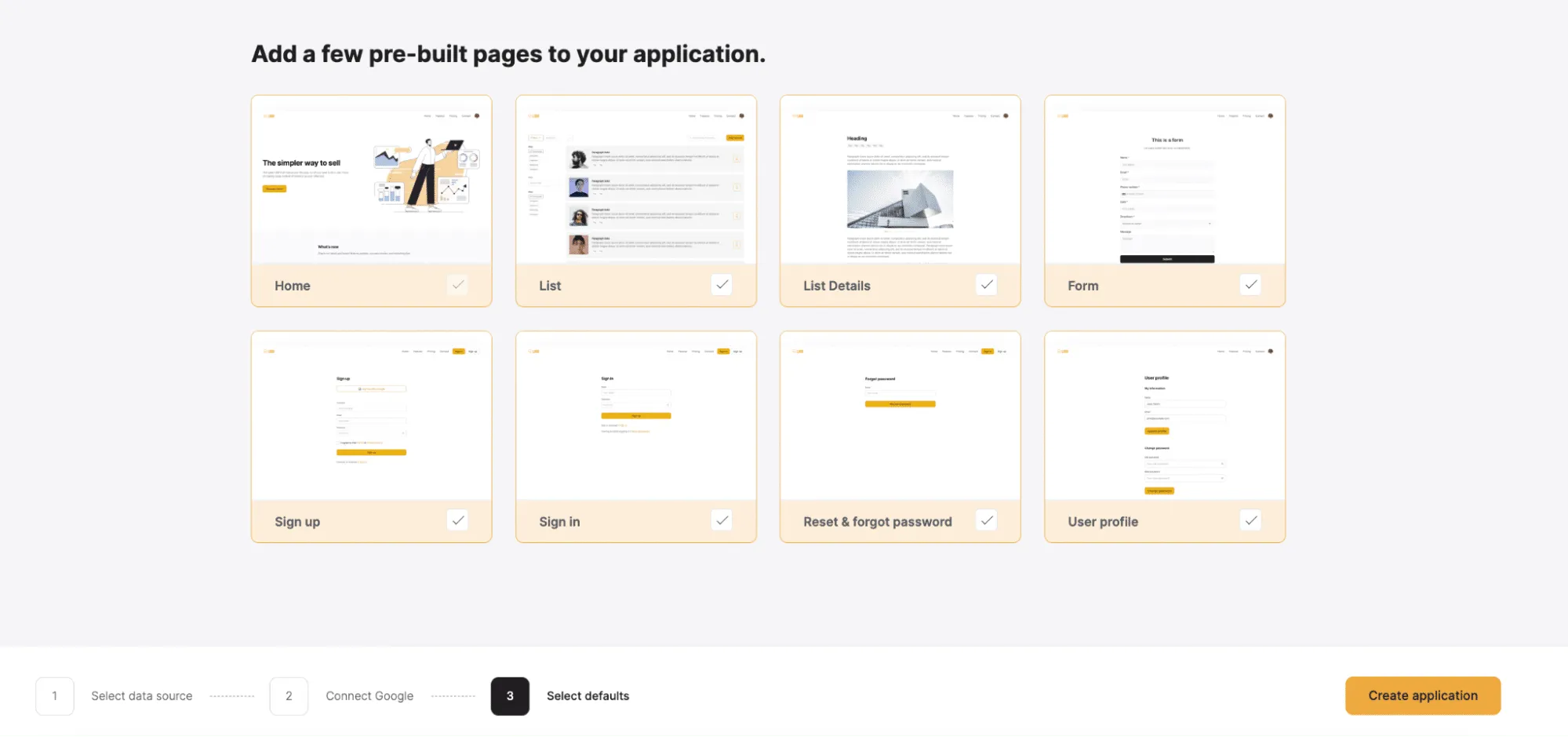
5) Choose what pre-built pages you want in your application (note: these options were all pre-selected).

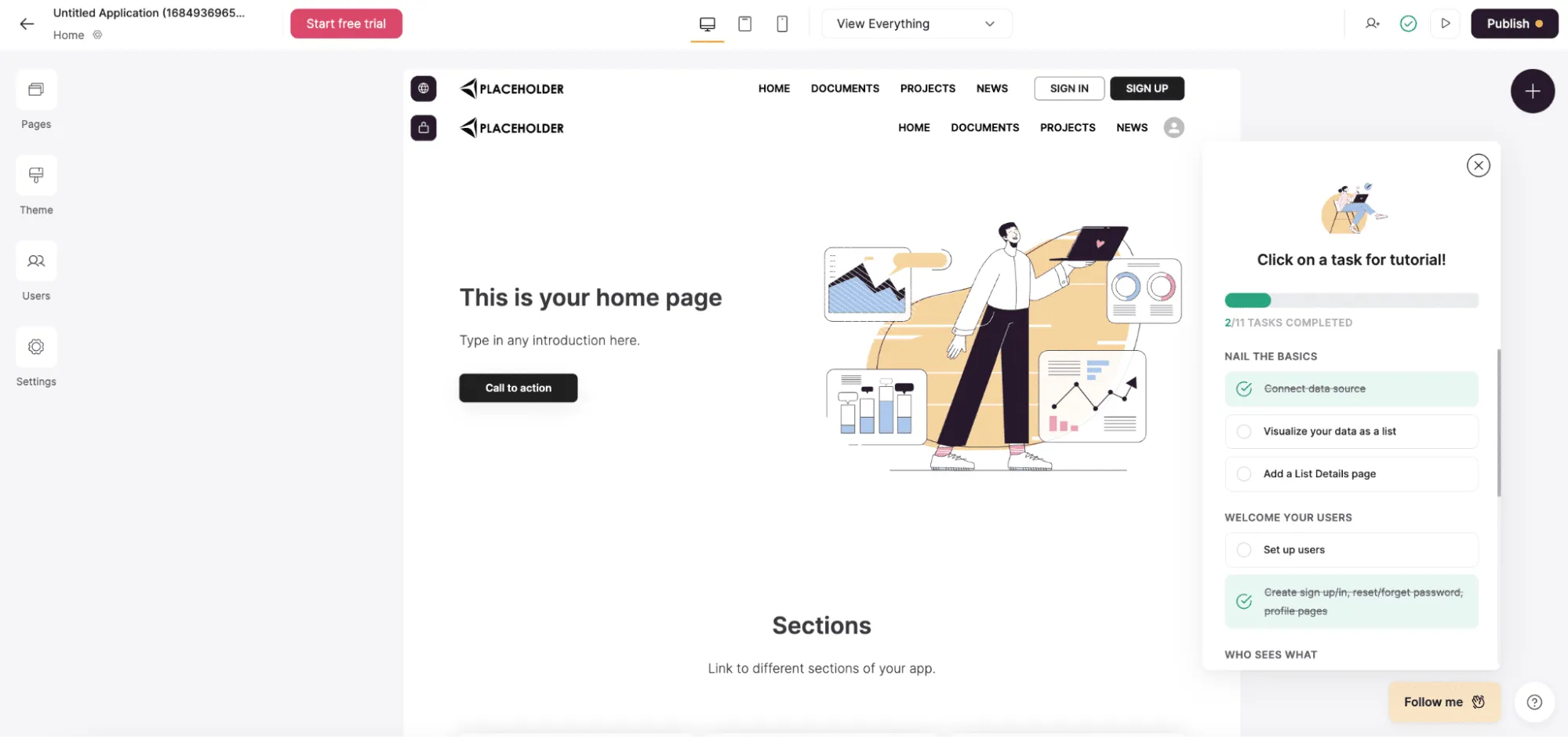
6) And you’re in! Note the UI here, and see how the onboarding continues with mini tutorials for different tasks.

As you continue exploring the product, keep taking notes about the user flow and jot down anything that bugs you, piques your interest, or makes your design-loving heart sing.
When a product’s UX design is a hot mess, our patience dwindles and we yell out “But whyyyy?!?” in frustration. But to be a better designer, also ask “Why?” about the good stuff. If you liked the experience, consider what was actually good about it. What worked well, and why? How was it smooth?
Look back at your screenshots and analyze every microstep of the user flow, piece by piece. What were the default selections? What were the tiny behaviours that made the UX a bit smoother? You can then apply these tactics to your own interaction or visual design work.
To get UX inspiration from real products, you have to notice things. And the more you know, the more you notice. To cultivate awareness when dissecting the UX of a product, you might want to zone in on something you’re curious about, or something you’ve been trying to figure out. You can also pay attention to novelty—what about the UX is new to you? Why do you think the UX designer built it that way?
To guide your analysis of a product’s UX, ask yourself the following questions. This will make for delicious research and analysis. *chefs kiss* 🤌
By joining private betas (when a product isn’t actually a product yet), you get a behind-the-scenes look at the product team’s UX work and learn all about product design and strategy, which is pure gold for UX designers.
Here are a couple key advantages of taking part in app beta tests, plus some tips for how to provide useful feedback.
Joining a beta at an infancy stage and sticking with it is a great way to learn about the company’s history, learn from their mistakes, understand the decision-making process, and gain insights into the product’s future direction.
Every product team gets to choose where they put their energy. When you’re testing out new products or working on redesign projects, you have to infer why designers made the choices they did. But when you’re part of a beta, you get to the core of why they made certain choices, like which feature requests to prioritize. You get to see how a product team functions in a scrappy startup context.
Even if you join a beta and the company ends up spending time and resources on stuff that doesn’t matter, you’ll better understand why they went out of business.
When you’re part of a beta, you get to be a sponge, soak up all the juicy UX knowledge, and engage with the community. You get to talk to real users and design with other people.
You can also influence the software’s future by providing feedback and logging bugs.
Communicating with developers and other stakeholders and thinking critically about the product will help you feel more involved in the project and give you a better understanding of how software is created.
Here are some tips for sharing useful feedback as a beta tester or user testing participant:
Delving further, product market fit is a critical concept for startups to understand, as it means being in the right market with a product that can satisfy customer needs. In an ideal situation, in a great market, there are lots of potential customers who will be eager to purchase your product. This creates a situation where the demand from the market is so strong that it almost pulls the product out of the hands of those offering it, thereby creating success and growth.
By testing out new products for yourself in the real world, you’ll strengthen your UX muscles and be better able to identify what works well and what needs improvement. You’ll grow a lot faster as a UX designer and get fresh ideas for your work. Remember, “Good designers copy, great designers steal.” All those screenshots and notes you save will form a handy collection that you can always use to practice your UX analysis skills.
UX is ever evolving, so testing one product one time isn’t enough. Embrace your curiosity and regularly check Product Hunt and take new products for a test drive. The connections, insights, and inspiration you gain through beta communities will also go a long way to keep fuelling your UX growth.
Do a mini UX audit on your table views & find your trouble spots with this free guide.

Be the first to know about our upcoming release!























































